Karlie Kloss photographed by Tim Walker for W Magazine, 2013
The stories and illustrations of Tove Jansson, best known for creating the Moomins, has long been a creative inspiration to me.
Animated Illustration by Chinese artist, Oamul.
Innovative Lego inspired packaging from Korean cosmetic brand, Stonebrick.
• Become competent in Adobe software including Illustrator, After Effects and InDesign • Develop skills in website design and coding (HTML & CSS)
• Incorporate animation into my designs for enhanced engagement
• Further refine photography and post-production practice
• Principles of successful Marketing and Branding
• Practice and theory of design, graphics and illustration
• Global design trends and innovation
• Develop an understanding of roles within industry and identify potential career pathways
Illustrated Breakdown of my Semester Modules for my Masters


An animated illustration I created to use as part of my portfolio's aesthetic. I wanted to communicate my two passions of floristry and photography; and take the opportunity to practice digital drawing and simple animation.
Time-lapse video for illustration.





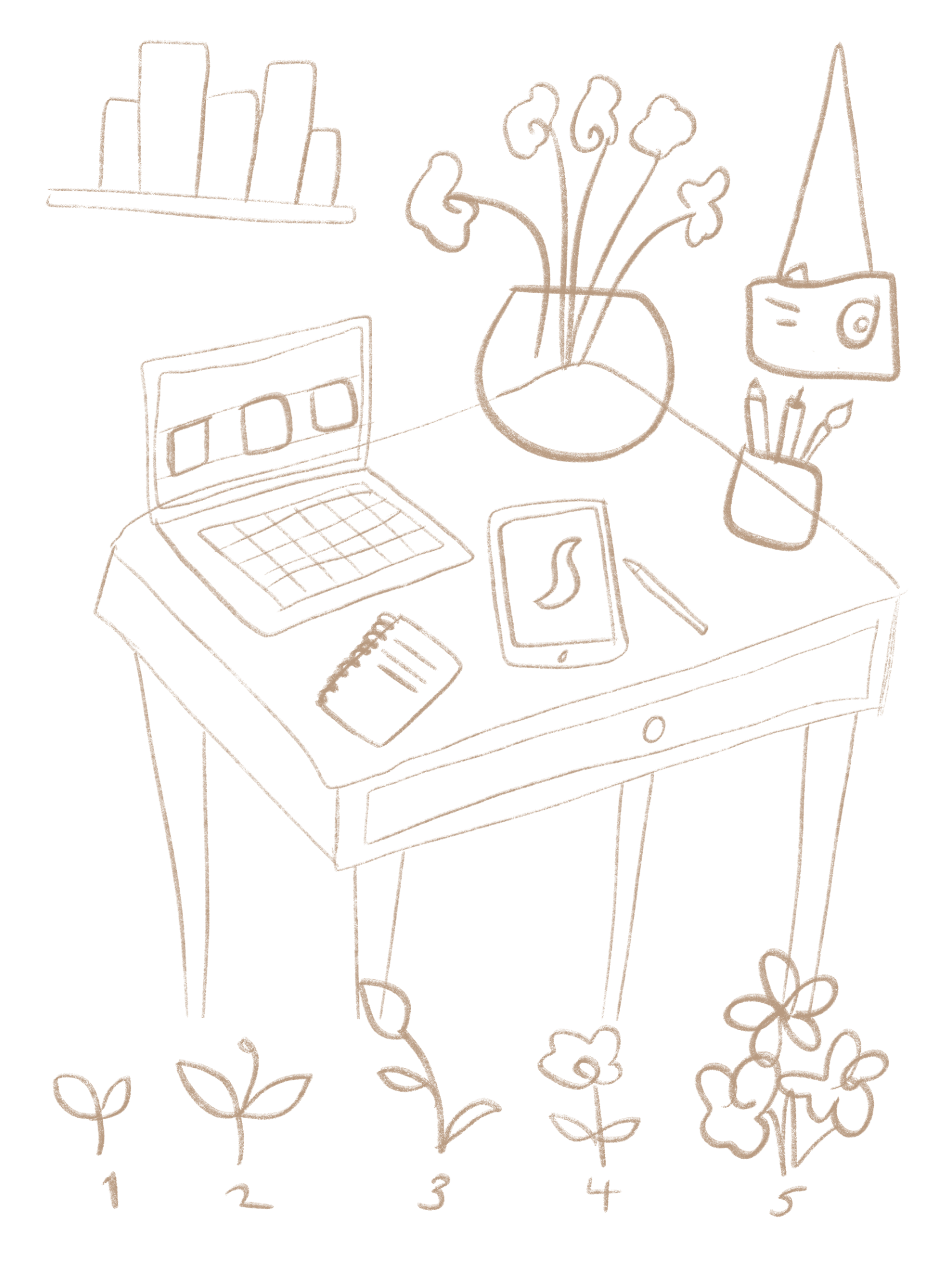
My first Infographic draft worked with the Desk idea and I used a colour palette inspired by my semester 1 projects.

Infographic Initial Idea 1 - Desk Scene

Infographic Initial Idea 2 - Girl with flowers
Gif of 5 year plan stages
Burns, D., Cohen, S. (2014) Digital Publishing with Adobe InDesign CC: Moving Beyond Print to Digital. Adobe Press
Fletcher, K. & Grose, L. (2012) Fashion & Sustainability: Design for Change. London: Laurence King